목적지 검색 부분을 수정하고 인터페이스를 새롭게 추가했다.
먼저 '~역' 으로 끝나는 목적지 이름이 거의 없기 때문에 무조건 지하철 역이라고 간주했다.
Tmap API에서는 '~역' 검색 시 그게 지하철역 이름이라면 POI검색에 첫번째에 나타내 주기 때문에 쉽게 가능하다. 그리고 사용자에게 지하철 역이라는 음성안내를 해준다.
그리고 지하철역이 아닌 일반 목적지들은 검색조건을 만족하는 것들 중 현재위치와 근접해 있는 POI들이 거리에 따라 내림차순으로 인덱스에 저장된다. (이 또한 문제가 되는 경우의수가 발생할 것 같다. 다른 방법으로는 POI 전체를 현재 위치와 가까운 순서대로 오름차순으로 인덱스에 저장하는 방법이 있다.)
인덱스가 만들어지면 현재위치와 가장 가까운 순서대로(인덱스의 역순) 사용자에게 최종
목적지를 음성인식을 통해 확인받는다. checkDes 클래스는 TmapAPI 클래스에서 목적지 안내에 대한 음성이 나온 후 불리게 된다. 만약 원하는 목적지가 맞다면 checkDes에서 1을 리턴하고 아니라면 -1을 리턴하게 되고 그 값을 전달받은 TmapAPI 클래스는 무한루프에서 빠져나오게 되고 userchoose가 1이면 그곳을 최종 목적지로 선정하고 -1이면 다음 인덱스의 목적지를 사용자에게 확인받는다.
작성자 : 최윤호
2015년 11월 29일 일요일
2015년 11월 22일 일요일
아두이노(2015-11-22) - 칼만 필터
이번부터 새로 아두이노에 대해서 공부를 했다.
내가 이번에 본 부분은 parsing해야 하는 부분이였다.
이게 현재 잘되는 예시다.
저번에 봣던것처럼 튕기지는 않는다.
우리가 만든 코드를 보면 주로 가속도 센서 + 자이로 센서를 사용하게 된다.
그런데 칼만 필터라는 것을 사용하면 훨씬 더 좋은 값을 가져올 수 있다(위에 처럼)
그래서 이번 주말에 주로 칼만필터에 대해서 공부를 해봤다.
https://ko.wikipedia.org/wiki/%EC%B9%BC%EB%A7%8C_%ED%95%84%ED%84%B0#.EC.B9.BC.EB.A7.8C_.ED.95.84.ED.84.B0.EC.9D.98_.EC.A0.81.EC.9A
위에 주소는 칼만 필터에 대해서 위키백과로 이어지는 하이퍼링크다
굉장히 어렵다.
일단 간단하게, 가속도 센서가 움직이는걸 설명해보면,
가만히 있을때, 센서에 작용하는 '중력가속도'를 X,Y,Z축으로 벡터로 나누어서 크기를 측정하는 것이다. 움직이다가 원래 자리로 오면 값이 '거의'비슷해집니다.
자이로 센서는 센서의 회전에 대해서 각속도 변화량을 측정해줍니다.
문제는 '적분'......
쨋든, 적분을 하면 오차가 계속 누적이 된다.
이 각각의 센서의 장점은 있습니다.
가속도 센서는 오차가 거의 없다는거고,
자이로 센서는 정확도가 좋다는 것입니다.
이 2개를 모아놓은게 칼만필터입니다.
저희가 썻던 '상보필터'보다 좀더 정확하지만
굉장히 난해하다는 단점이 있따..
내가 이번에 본 부분은 parsing해야 하는 부분이였다.
이게 현재 잘되는 예시다.
저번에 봣던것처럼 튕기지는 않는다.
우리가 만든 코드를 보면 주로 가속도 센서 + 자이로 센서를 사용하게 된다.
그런데 칼만 필터라는 것을 사용하면 훨씬 더 좋은 값을 가져올 수 있다(위에 처럼)
그래서 이번 주말에 주로 칼만필터에 대해서 공부를 해봤다.
https://ko.wikipedia.org/wiki/%EC%B9%BC%EB%A7%8C_%ED%95%84%ED%84%B0#.EC.B9.BC.EB.A7.8C_.ED.95.84.ED.84.B0.EC.9D.98_.EC.A0.81.EC.9A
위에 주소는 칼만 필터에 대해서 위키백과로 이어지는 하이퍼링크다
굉장히 어렵다.
일단 간단하게, 가속도 센서가 움직이는걸 설명해보면,
가만히 있을때, 센서에 작용하는 '중력가속도'를 X,Y,Z축으로 벡터로 나누어서 크기를 측정하는 것이다. 움직이다가 원래 자리로 오면 값이 '거의'비슷해집니다.
자이로 센서는 센서의 회전에 대해서 각속도 변화량을 측정해줍니다.
문제는 '적분'......
쨋든, 적분을 하면 오차가 계속 누적이 된다.
이 각각의 센서의 장점은 있습니다.
가속도 센서는 오차가 거의 없다는거고,
자이로 센서는 정확도가 좋다는 것입니다.
이 2개를 모아놓은게 칼만필터입니다.
저희가 썻던 '상보필터'보다 좀더 정확하지만
굉장히 난해하다는 단점이 있따..
2015년 11월 2일 월요일
안드로이드 app 개발현황(2015-10-26 ~ 2015-11-01)
이번에 고려했던 app의 기능은 부분집합이다.
예를들어보자.
- 가천대학교
를 검색한다고 해보자
실제로 검색을 하면 가천대학교가 나오지만
이런것도 나온다
- 알촌 가천대점
이번엔 이러한 부분을 좀 더 정확하게 하기 위해서
약간의 부분을 추가하였다.
DB에 있는 데이터를 가져온다
이때 데이터는 내가 말한 위치랑 같은(또는 비슷한) 데이터다
그 데이터의 거리를 가져와서
현재 위치의 위도, 경도와 비교를 해서
가장 가까운 곳의 위치를 찾는다.
그런데, 그 위치가 아까 말했듯이 다른곳일수도 있다
알촌-가천대점 <-- 이곳이 더 가까우면
이곳이 목적지로 잡히는 것이다.
그렇기 때문에 그부분을 보안했다.
여기서 더 보안해야할 점은
이제 '강남역'을 찾을때
'알촌 강남역점'도 나온다.
문제는 강남역<-- 이 단어가 모두 들어갔기때문에
이곳이 더 가까우면 이곳을 찾게 된다.
이것만 해결하면 이 기능은 완벽해질 것이다.
다음은 APP UI에 대해서 고민을 해봤다.
예를들어보자.
- 가천대학교
를 검색한다고 해보자
실제로 검색을 하면 가천대학교가 나오지만
이런것도 나온다
- 알촌 가천대점
이번엔 이러한 부분을 좀 더 정확하게 하기 위해서
약간의 부분을 추가하였다.
Source = new TMapPoint(SourLatitude, SourLongitude);int i=0,j=0;double shortest=0.0;Log.d("poi개수", poiItem.size() + "");for(i = 0; i < poiItem.size(); i++) { TMapPOIItem item = poiItem.get(i); Log.d("z","POI Name: " + item.getPOIName().toString() + ", " + "Address: " + item.getPOIAddress().replace("null", ""));} for (i=0; i<poiItem.size(); i++) { if ( !poiItem.get(i).getPOIName().contains(des)) continue; double distance = poiItem.get(i).getDistance(Source); if (i==0) shortest=distance; else { if (shortest >= distance) { Log.d("더 가까운 곳 발견", " "); shortest = distance; j=i; } }
DB에 있는 데이터를 가져온다
이때 데이터는 내가 말한 위치랑 같은(또는 비슷한) 데이터다
그 데이터의 거리를 가져와서
현재 위치의 위도, 경도와 비교를 해서
가장 가까운 곳의 위치를 찾는다.
그런데, 그 위치가 아까 말했듯이 다른곳일수도 있다
알촌-가천대점 <-- 이곳이 더 가까우면
이곳이 목적지로 잡히는 것이다.
그렇기 때문에 그부분을 보안했다.
여기서 더 보안해야할 점은
이제 '강남역'을 찾을때
'알촌 강남역점'도 나온다.
문제는 강남역<-- 이 단어가 모두 들어갔기때문에
이곳이 더 가까우면 이곳을 찾게 된다.
이것만 해결하면 이 기능은 완벽해질 것이다.
다음은 APP UI에 대해서 고민을 해봤다.
가천대학교 app이다
생각보다 깔끔해 보여서 처음 시작을 이런식으로 놓으면 어떨지 생각을 해보았다.
리스트뷰를 생각해보았다.
리스트뷰는 이렇게 이름과 위치를 보여주고
옆에 버튼으로 '바로 찾기', 이런식으로 보여주고
위에 버튼에는 새로 만들기, 찾기 이런 기능을 넣을 생각도 하고 있다.
더 쉽게 옵션으로 넣거나, context menu도 생각하고 있다.
세번째
아예 매뉴 자체를 다 STT로 하는 것이다.
이 app의 주목적은 시각장애인이 사용 하는 것이다.
시각장애인이 버튼을 누르기는 힘들기 때문에
모든 것을 말로 하는 것을 생각하고 있다.
(사실 이부분을 해봤었는데 실패한 적이 있다.)
점점 더 기능을 추가할 예정이다.
2015년 10월 11일 일요일
안드로이드 app 개발현황(2015-10-10 ~ 2015-10-11) (2)
즐겨찾기가 만들어졌다.
사실 즐겨찾기가 안될줄 알았었다.
이유는, Tmap API를 쓰는데
DB를 우리가 가지고 있는게 아닐 뿐더러
DB로 보내는 부분이 없다고 생각했기 때문이다.
그러나 이게 큰 오류가 있었는데
결론적으로
DB로 쏘아지는 부분이 있었다.
그러나 필자가 잘못 이해를 해버리는 바람에
당연히 없다고 생각했다...
어쨋든
DB로 쏘아지는 부분도 있었고, 심지어 위도와 경도를 알면
위치가 나오는 GeoCode라는 것도 있다는것을 찾아냇다.
그래서 즐겨찾기를 만들 수 있었다.
(마찬가지로, 1달동안 안된다고 생각했는데
하루만에 찾은것도 마술...)
사진을 보면 이름을 넣는 EditText부분이 있다.
그 부분에 내가 원하는 이름을 넣으면 된다.
중요한건, 이름을 넣은 다음에
insert버튼을 누르면 넣어지는게 정상이지만,
일단 스마트폰에서 GPS 위치를 먼저 찾아야
넣을 수 있다.
현재 위치를 지정하는 형식으로 만들었기 때문에
즐겨찾기 버튼을 누르자마자
스마트폰에서는 GPS를 찾고 있다.
그래서 찾아서 현재위치가 저장되면
그때 insert를 누르면 내가 원하는 이름에 현재 위치가 즐겨찾기로 저장된다.
집을 insert한 다음 show를 눌러보았다.
위치가 잘 들어간 것을 확인할 수 있다.
이번엔 똑같은 위치에서 다른 이름으로 넣은다음 insert해보았다.
첫번째 사진을 보면 toast로 잘 들어갓다는 것을 알 수있다.
그다음 show를 하면 학원이라는 이름에 위치가 잘 들어간것을 알 수 있다.
DB는 간단한 DB인 sqlite를 사용하였고,
column은 2개가 들어있다.
실제로 작동모습은
발표때 보여줄 것이다.
2015년 10월 10일 토요일
안드로이드 app 개발현황(2015-10-01 ~ 2015-10-11)
사람이 말을할때, 또는 말을 쓸때
조사가 굉장히 중요하다.
사람'이' 있다. <<- 이게 맞는 말인 반면에
사람'가' 있다. <<- 이것은 틀린 말이다.
'가'를 쓰려면, 글자에 받침이 없어야한다.
즉, 아기'가' 울고있다. <<- 이거처럼....
일반 STT, TTS는 이것을 자동적으로 변환해주지 않는다.
그렇기 때문에 제어를 해줘야하는데
이것을 제어하기 위해 사용된 것이
Normalization이랑 유니코드이다.
String temp = text1.charAt(text1.length()-1)+"";
String temp2 = Normalizer.normalize(temp, Normalizer.Form.NFD);
text1은 사용자가 말한 위치가 들어있따.
우리는 그 text1에서 가장 마지막 글자만 보면 되므로 charAt을 써서
마지막에 있는 글자만 따왔다.
그 다음, Normalizer을 사용해서 temp의 값을 자음 and 모음으로 나눳다.
예를들면 '람' : ㄹ + ㅏ + ㅁ 이고
'이' : ㅇ + ㅣ 이다.
이렇게 나눠서 temp2에 저장되는데.
그전에 봐야할게 Normalizer.Form.NFD 이다.
두가지 형식이 있는데 NFD와 NFC이다. NFD는 위에 말한것처럼 나누는것이고
NFC는 이걸 유니코드 형식으로 보여주는 것이다.
우리는 밑에 받침이 있냐 없냐만 따지면 되기 때문에 NFD를 사용하였다.
이렇게 나누면 temp2에는 2의 길이를 가지거나 또는 3의 길이를 가진 것으로 나눠지게 된다.
if(temp2.length() >= 3){ ... } else { ... }
그래서 이 길이를 조사해서 if, else문으로 조사를 각각 다르게 사용해주면 된다.
Normalize를 몰랐을때는 막막했는데 알고나니 3줄로 끝나는 마술을 봤다..
안드로이드 app 개발현황(2015-09-01 ~ 2015-09-30)
저번 방학때 마커로 도착위치를 찍어서 경로를 보여주는 것까지 되엇고,
STT, TTS를 통해서 위치를 받는것을 했었다.
지난 9월 한달동안, app은 최소한의 기능을 맞추는 것까지 만들었다.
아래 스샷을 통해 보여주겟다.
처음 app을 시작했을 때 나오는 모습이다.
1. 길안내 시작 <<- 이것은 다른 app가 동일한 길찾기 기능을 가진 button이다.
다른점은, 가고싶은 위치를 사람의 말로 받는다는 것이고.
현재위치를 자동적으로 지금 서있는 위치롤 찾아준다는 것이다.
2. 현재 위치 <<- 이 button을 누르면 현재 내가 서있는 위치가 뜨면서 지도가 보여진다.
특별한 길 안내사항은 없으며, 움직일 때마다 현재위치가 갱신되고
마커로 보여준다.
사실 이부분은 아직 완성되지는 않은 상태였다.
3. 즐겨찾기 <<- 9월달에는 구현을 못했었다.
지금에서야 알았지만
의사소통의 실수로 인해서
구현이 안될줄 알았엇다.......
1. 길안내 시작 << 이 button을 누르면 나오는 화면
소리는 안나지만, 실제로 위치를 받는것과 확인하는것. 확인이 되면 시작을 한다.
말 그대로 STT와 TTS만 집어넣은거기 때문에 세세한 오류는 이당시에는
수정을 하지 못한 상태였다.
지도가 먼저 구현된다. GPS가 찾으면 그때 마커를 찍어준다.
현재위치와 도착위치는 잘 찾는다. 문제는 현재 마커가
스마트폰에 따라 현저하게 차이를 보인다는 것이다.
위체 사진은 갤럭시 S5로 찰영했을때 보이는 사진이다.
이 사진들은 LG 옵티머스 G pro로 찍었을때 나오는 마커다.
정확도가 상당히 다르다는것을 알 수 있다.
2015년 8월 16일 일요일
안드로이드 앱 개발현황(2015-08-17)
스마트폰의 GPS센서를 사용하여 현재 위치를 출발점으로 지정하였고, 2초마다 GPS센서를 통하여 위치를 갱신하였다. 빨간색 마커를 통하여 사용자의 위치를 나타냈고, 2초마다 지도가 새로고침 돼서 사용자의 위치를 실시간으로 나타냈다.
앞으로는 GPS의 오차범위를 해결하는 것과 인도와 차도를 구분하는 것을 고려할 예정이다.
Tmap API에선 보행자용 경로에 대한 좌표와 차량용 경로에 대한 좌표를 모두 제공하기 때문에 두 좌표를 현재 위치와 비교하면서 인도와 차도를 구분할 예정이다.
Tmap API에선 보행자용 경로에 대한 좌표와 차량용 경로에 대한 좌표를 모두 제공하기 때문에 두 좌표를 현재 위치와 비교하면서 인도와 차도를 구분할 예정이다.
2015년 8월 6일 목요일
안드로이드 앱 개발현황(2015-08-07)
주요 기능들은 밑에 글에서 설명이 되었기 때문에 간단하게 추가기능을 설명하겠다.
일단, 앱이 시작이 되면,
처음에는 시작 위치를 받고 시작하려고 했는데, 지도를 넣다보니 그러기가 애매해졌다. 실제 지도 activity에서(TMAP api) 위치를 찾는 부분이 처음에 하는게 아니기 때문에 처음에 위치를 찾아서 저장한다고 할 수 없었다.
그래서 일단 처음 시작할때 '현재 위치를 받는 STT'를 실행하게 되엇다. STT에서 나온 결과물을 확인하고나서, 그 정보내용(String)이 Tmap api으로 넘어가서 지도에서 경로를 찾게 된다.
여기서 '예' , '아니오' 로 정확성의 오차를 한번 더 확인할 수 있게 만들었으며, 아직 앱의 style이나 layout같은것은 건드리지 못했다..
일단, 앱이 시작이 되면,
처음에는 시작 위치를 받고 시작하려고 했는데, 지도를 넣다보니 그러기가 애매해졌다. 실제 지도 activity에서(TMAP api) 위치를 찾는 부분이 처음에 하는게 아니기 때문에 처음에 위치를 찾아서 저장한다고 할 수 없었다.
그래서 일단 처음 시작할때 '현재 위치를 받는 STT'를 실행하게 되엇다. STT에서 나온 결과물을 확인하고나서, 그 정보내용(String)이 Tmap api으로 넘어가서 지도에서 경로를 찾게 된다.
여기서 '예' , '아니오' 로 정확성의 오차를 한번 더 확인할 수 있게 만들었으며, 아직 앱의 style이나 layout같은것은 건드리지 못했다..
안드로이드 app 개발현황(8월 6일)
길 안내를 위해 Tmap 지도 API를 사용했다. 시중에 여러 지도 API가 존재했지만, 쉽게 출발지와 목적지 사이의 경로와 장소에 대한 좌표를 제공하는 API는 Tmap API 였다.
우선 음성인식을 통하여 목적지의 명칭을 입력받고 그 목적지에 대한 좌표값을 검색하는 함수를 통해 좌표값을 얻는다.
'가천대학교' 라는 명칭으로 좌표검색을 수행했을때의 결과값이다. 현재는 첫 결과값을 목적지로 설정한다. 추후에는 현재위치 등을 고려하여 설정 할 예정이다.
목적지를 '가천대역' 으로 설정한 후 경로를 출력한 모습이다. 출발지를 GPS센서를 통하여 현재 위치를 설정하는 방법으로 구현하려고 했는데 NullPointerException 으로 인해 지금은 출발지를 가천대학교로 설정해뒀다.
좌표계는 WGS84 좌표계를 사용한다. 몇가지 오류에 대한 이유로는 좌표를 사용하여 초기 지도 화면을 설정하는 함수 또는 출발지와 도착지를 설정하는 함수의 인자값이 어떤 함수는 (위도, 경도) 이고 어떤 함수는 (경도, 위도) 여서 경로가 잘 출력되지 않았었다.
또한 현재 위치를 GPS센서로 부터 받아오는 부분에서 GPS센서가 위치를 잘 잡지 못하여 NULL값이 반환돼서 애플리케이션이 비정상적으로 종료되는 문제도 있었다.
우선 음성인식을 통하여 목적지의 명칭을 입력받고 그 목적지에 대한 좌표값을 검색하는 함수를 통해 좌표값을 얻는다.
'가천대학교' 라는 명칭으로 좌표검색을 수행했을때의 결과값이다. 현재는 첫 결과값을 목적지로 설정한다. 추후에는 현재위치 등을 고려하여 설정 할 예정이다.
목적지를 '가천대역' 으로 설정한 후 경로를 출력한 모습이다. 출발지를 GPS센서를 통하여 현재 위치를 설정하는 방법으로 구현하려고 했는데 NullPointerException 으로 인해 지금은 출발지를 가천대학교로 설정해뒀다.
좌표계는 WGS84 좌표계를 사용한다. 몇가지 오류에 대한 이유로는 좌표를 사용하여 초기 지도 화면을 설정하는 함수 또는 출발지와 도착지를 설정하는 함수의 인자값이 어떤 함수는 (위도, 경도) 이고 어떤 함수는 (경도, 위도) 여서 경로가 잘 출력되지 않았었다.
또한 현재 위치를 GPS센서로 부터 받아오는 부분에서 GPS센서가 위치를 잘 잡지 못하여 NULL값이 반환돼서 애플리케이션이 비정상적으로 종료되는 문제도 있었다.
2015년 7월 31일 금요일
안드로이드 app 개발현황(7월 31일)
TTS와 STT는 이미 많은 사람들이 사용하고 있었고, 실제로 구현하는데 크게 어려움이 없었다.
정확성은 굉장히 좋았으며(실제 20번정도 말하면 1번 틀릴까말까 할 정도), 안드로이드에서 여러가지 언어로도 지원이 가능했다.
하지만 문제점은 저 둘을 합치면 실행이 안됫었다.(저번 발표때 문제점...)
그래서 계속 문제점을 고치면서 코딩을 새로 했는데.
문제점을 찾았다.
실제로 저 화면에서 말을 하면 두번째 줄에 말이 적히고
그 적힌 말을 안드로이드에서 읽어준다.
- 문제점은 2가지가 있었는데Android Manifest에서 Permission문제
- STT를 실행한 뒤, TTS를 실행하는 위치.
이중 첫번째 문제는 굉장히 간단한 부분이였는데
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
이 2개의 permission이 STT를 사용하는데 필요한 Permission이였다. 내가 코딩할때는 Manifest를 간과하고 있어서 이 permission이 필요한지도 모르고 사용해서 안되던 것이였다...이 2개의 permission을 사용하면 STT와 TTS가 같이 실행되기는 한다.
이제 두번째 문제였던 TTS의 위치. TTS의 위치를 잘못잡으면 STT와 TTS가 같이 실행되는 현상이 벌어진다.
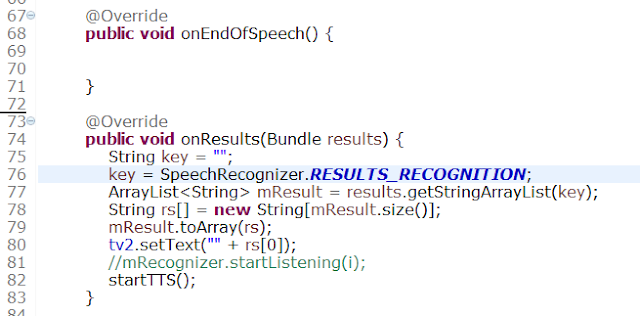
onEndOfSpeech는 사용자의 음성이 끝났을때 일어나는 행동이고
onResults는 음성입력이 끝났을때 일어나는 행동이다.
처음 만들었을때는 onEndOfSpeech에다가 TTS를 실행하게 했는데 그렇게 했더니 사용자의 말을 다 받고나서, 말이 TextView에 적히기도 전에 말을 해버리는 상황이 벌어졌다.
그래서 onResults에서 했더니 TextView에 적히고 나서 그 적힌 말을 읽어주는, 즉 제대로된 상황이 나왔다.
2015년 7월 21일 화요일
대략적인 연결 모습.
현재 Nano가 정품이 아니고 윈도우 7 64bit에서 제대로 인식되지 않고 있다.
게다가 인터넷으로 구매한 나노가 정품이 아니라 Serial Monitor에서 정확하게 값을 읽어 오지 못해 난항에 부딪혔다.
개발환경은
IDE: arduino-1.6.5-r2-windows
OS: Windows7 64bit 이다
찾아보고 수정 후 센서값이 제대로 들어오고 있는지 확인 된다면 Arduino Uno로 실험해 블루투스를 연결한 것을 나노에 다시 적용해 핸드폰으로 신호를 보내줘야 한다.
*7월 29일까지 해야 할 일
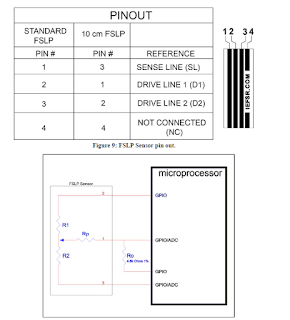
FSLP 센서 연결,
MPU-9150, NEO-6M(GPS), FSLP 값을 받아서 전처리 후 블루투스를 통해 핸드폰에 전송
그 이외에 추가 작업으로는 베터리 모듈을 구매하고, 통신 모듈을 완성해야 한다.
베터리 모듈의 경우 안정적인 전력값을 주지 못하면 센서값에 오차가 생긴다고 한다.
이를 위해 각 모듈들이 어느정도 전력이 필요한지 계산 후 리튬베터리를 직렬 사용하기로 결정했다.
진동모터는 전력이 들어오면 잘 작동하는 것을 확인 했다.
진동알림으르 위한 전력제어 쉴드를 하나 만들어야 한다.
(나중에 Xbee 또는 bluetooth로 핸드폰에서 받은 정보를 가지고 진동을 주라는 신호를 받을 경우 진동모터를 통제 할 제어모듈)
NEO-6M 아두이노 나노 연결
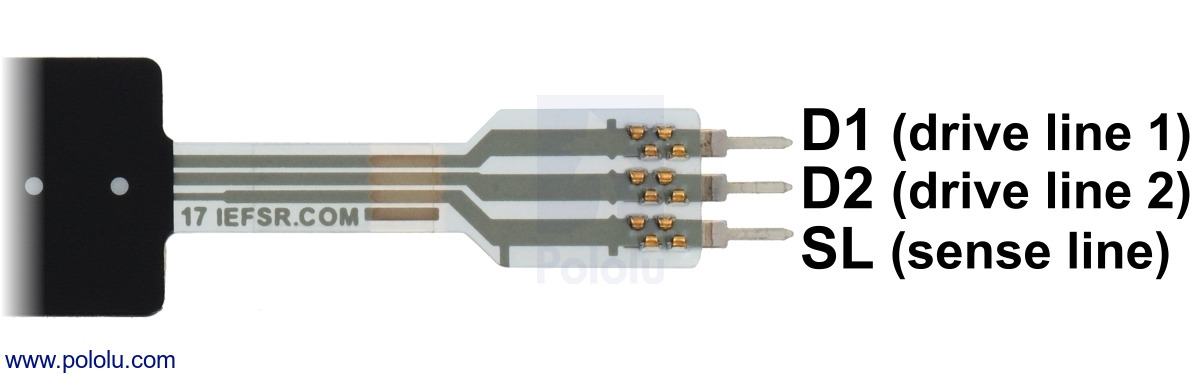
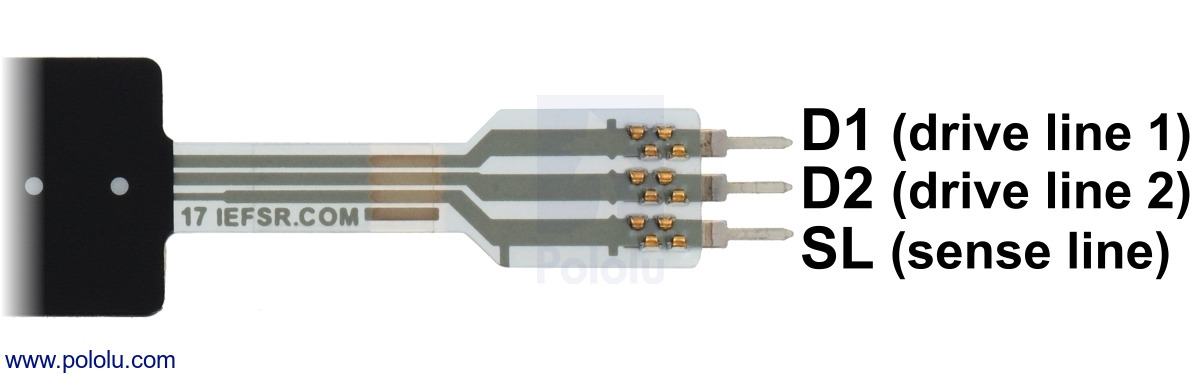
FSLP (FSR 센서) Arduino Nano 연결
Force_sensing Linear Potentiometer
Example Source Code :https://github.com/pololu/fslp-led-strip-arduino-demo
https://www.pololu.com/product/2730
제품

FSLP 4.0 * 0.4

*현재 아직 아두이노에 제대로 연결을 하지는 못했다. 회로도를 보고 브레드보드에 연결 후 아두이노에 연결해야 한다. (07-22)
Example Source Code :https://github.com/pololu/fslp-led-strip-arduino-demo
https://www.pololu.com/product/2730
제품
FSLP 4.0 * 0.4

*현재 아직 아두이노에 제대로 연결을 하지는 못했다. 회로도를 보고 브레드보드에 연결 후 아두이노에 연결해야 한다. (07-22)
10Cm짜리를 잘라서 커스터 마이즈 하기
MPU-9150 Arduino Nano 연결
MPU-9150 Arduino Nano에 연결하기
(arduino) (9150)
a4 -> sda
a5 -> sdl
vcc -> vcc (3.3V or 5V)
gnd -> gnd
예제 코드 :https://github.com/sparkfun/MPU-9150_Breakout/tree/master/firmware
Firware폴더에 있는 i2Cdev 폴더를 아두이노 라이브러리에 추가한다
예제 코드인 MPU-9150_Raw
를 실행 해본 후
본인의 목적에 맞게 코드 수정
*참고하기:http://www.hardcopyworld.com/ngine/aduino/index.php/archives/126
MPU-6050 칼만필터 적용 예제
출처:HardCopy
*
Arduino Nano 드라이버 설치 (window7 64bit)
아두이노 나노의 경우 드라이버가 window7 64bit에서 제대로 잡히지 않는 현상이 있다.
http://www.ftdichip.com/Drivers/VCP.htm
에서 맞는 VCP 드라이버 다운로드
나노를 컴퓨터에 연결 후
장치관리자에서 USB Unknown Device를 드라이버 업데이트
다운받은 파일 중 ftdbus.inf 선택 후 USB Serial Converter 설정
기타 장치에 등록 되면
같은 방법으로 ftdport.inf 드라이버 설치, USB Serial port 설정 주면 Arduino IDE에서
잡히는 것을 확인 할 수 있다.
http://youtu.be/rRo_jzbXxks 관련영상
http://www.ftdichip.com/Drivers/VCP.htm
에서 맞는 VCP 드라이버 다운로드
나노를 컴퓨터에 연결 후
장치관리자에서 USB Unknown Device를 드라이버 업데이트
다운받은 파일 중 ftdbus.inf 선택 후 USB Serial Converter 설정
기타 장치에 등록 되면
같은 방법으로 ftdport.inf 드라이버 설치, USB Serial port 설정 주면 Arduino IDE에서
잡히는 것을 확인 할 수 있다.
http://youtu.be/rRo_jzbXxks 관련영상
2015년 7월 2일 목요일
주소
Git-hub
Master: proj-sinbaad
Collaborator: JoonbumLee, HyungjinRa, Choiyoonho2, Saydous
안드로이드 어플리케이션
https://github.com/proj-sinbaad/app
아두이노 제어 코드
https://github.com/proj-sinbaad/HW
블로그 주소 proj-sinbaad.blogspot.com
e-mail: proj.sinbaad@gmail.com
Master: proj-sinbaad
Collaborator: JoonbumLee, HyungjinRa, Choiyoonho2, Saydous
안드로이드 어플리케이션
https://github.com/proj-sinbaad/app
아두이노 제어 코드
https://github.com/proj-sinbaad/HW
블로그 주소 proj-sinbaad.blogspot.com
e-mail: proj.sinbaad@gmail.com
피드 구독하기:
덧글 (Atom)